|
การสร้าง นาฬิกาจับเวลา โดย PHP กับ JavaScript เพื่อนับเวลาถอยหลังตามช่วงเวลาที่เราต้องการ
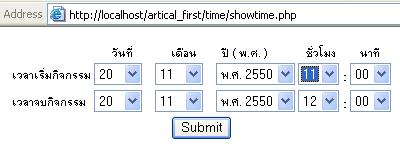
1.สร้างไฟล์ show_time.php เพื่อ กำหนดเวลาเริ่ม กับเวลาี่ที่จะให้สิ้นสุด
<html>
<head>
<title>Untitled Document</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-874">
</head>
<body>
<form name="form1" method="post" action="test.php">
<table width="100%" cellspacing="0" cellpadding="0">
<tr>
<td><table cellspacing="1" cellpadding="1">
<tr>
<td width="73"><font size="2" face="Microsoft Sans Serif, MS Sans Serif, sans-serif"> </font></td>
<td width="58"><div align="center"><font size="2" face="Microsoft Sans Serif, MS Sans Serif, sans-serif">วันที่</font></div></td>
<td width="58"><div align="center"><font size="2" face="Microsoft Sans Serif, MS Sans Serif, sans-serif">เดือน</font></div></td>
<td width="58"><div align="center"><font size="2" face="Microsoft Sans Serif, MS Sans Serif, sans-serif">ปี
( พ.ศ. )</font></div></td>
<td width="47"><div align="center"><font size="2" face="Microsoft Sans Serif, MS Sans Serif, sans-serif">ชั่วโมง</font></div></td>
<td width="41"><div align="center"><font size="2" face="Microsoft Sans Serif, MS Sans Serif, sans-serif">นาที</font></div></td>
</tr>
<tr>
<td height="26"><font size="2" face="Microsoft Sans Serif, MS Sans Serif, sans-serif">เวลาเริ่มกิจกรรม</font></td>
<td><strong><font size="2" face="Microsoft Sans Serif, MS Sans Serif, sans-serif">
<select name="start_d" id="start_d">
<option value="0">เลือก</option>
<?
for($d=1;$d<=31;$d++)
{
?>
<option value="<? echo $d; ?>"><? echo $d; ?></option>
<?
}
?>
</select>
</font></strong></td>
<td><strong><font size="2" face="Microsoft Sans Serif, MS Sans Serif, sans-serif">
<select name="start_m" id="start_m">
<option value="0">เลือก</option>
<?
for($d=1;$d<=12;$d++)
{
?>
<option value="<? echo $d; ?>"><? echo $d; ?></option>
<?
}
?>
</select>
</font></strong></td>
<td><strong><font size="2" face="Microsoft Sans Serif, MS Sans Serif, sans-serif">
<select name="start_y" id="select2">
<option value="0">เลือก</option>
<?
$Tyear=date("Y")+543;
for($d=2550;$d<=$Tyear;$d++)
{
?>
<option value="<? echo $d-543; ?>"><? echo "พ.ศ. ".$d; ?></option>
<?
}
?>
</select>
</font></strong></td>
<td><strong><font size="2" face="Microsoft Sans Serif, MS Sans Serif, sans-serif">
<select name="start_h" id="start_h">
<option value="0">0</option>
<?
for($d=1;$d<=24;$d++)
{
?>
<option value="<? echo $d; ?>"><? echo $d; ?></option>
<?
}
?>
</select>
: </font></strong></td>
<td><strong><font size="2" face="Microsoft Sans Serif, MS Sans Serif, sans-serif">
<select name="start_M" id="select">
<option value="0">00</option>
<?
for($i=1;$i<=59;$i++)
{
?>
<option value="<? echo $i; ?>"><? echo $i; ?></option>
<?
}
?>
</select>
</font></strong></td>
</tr>
<tr>
<td height="26"><font size="2" face="Microsoft Sans Serif, MS Sans Serif, sans-serif">เวลาจบกิจกรรม</font></td>
<td><strong><font size="2" face="Microsoft Sans Serif, MS Sans Serif, sans-serif">
<select name="end_d" id="end_d">
<option value="0">เลือก</option>
<?
for($d=1;$d<=31;$d++)
{
?>
<option value="<? echo $d; ?>"><? echo $d; ?></option>
<?
}
?>
</select>
</font></strong></td>
<td><strong><font size="2" face="Microsoft Sans Serif, MS Sans Serif, sans-serif">
<select name="end_m" id="end_m">
<option value="0">เลือก</option>
<?
for($d=1;$d<=12;$d++)
{
?>
<option value="<? echo $d; ?>"><? echo $d; ?></option>
<?
}
?>
</select>
</font></strong></td>
<td><strong><font size="2" face="Microsoft Sans Serif, MS Sans Serif, sans-serif">
<select name="end_y" id="end_y">
<option value="0">เลือก</option>
<?
for($d=2550;$d<=$Tyear;$d++)
{
?>
<option value="<? echo $d-543; ?>"><? echo "พ.ศ. ".$d; ?></option>
<?
}
?>
</select>
</font></strong></td>
<td><strong><font size="2" face="Microsoft Sans Serif, MS Sans Serif, sans-serif">
<select name="end_h" id="end_h">
<option value="0">0</option>
<?
for($d=1;$d<=24;$d++)
{
?>
<option value="<? echo $d; ?>"><? echo $d; ?></option>
<?
}
?>
</select>
: </font></strong></td>
<td><strong><font size="2" face="Microsoft Sans Serif, MS Sans Serif, sans-serif">
<select name="end_M" id="select">
<option value="0">00</option>
<?
for($i=1;$i<=59;$i++)
{
?>
<option value="<? echo $i; ?>"><? echo $i; ?></option>
<?
}
?>
</select>
</font></strong></td>
</tr>
<tr>
<td height="26" colspan="6"><div align="center">
<input type="submit" name="Submit" value="Submit">
</div></td>
</tr>
</table></td>
</tr>
</table>
</form>
</body>
</html>
2.สร้างไฟล์ test.php
<?php
function DateToTimestamp($date_){
// เป็นฟังก์ชั่น ที่จะทำวันเวลาไปเป็นฟังก์ชั่น mktime
$sh_=explode("/",$date_);
$Sec_=date("s");
$timeStamp_=mktime($sh_[3],$sh_[4],$Sec_,$sh_[1],$sh_[0],$sh_[2]);
return $timeStamp_;
}
$show_start=$start_d."/".$start_m."/".$start_y."/".$start_h."/".$start_M; //นำค่าวันเวลาที่ เริ่มต้นมาเก็บไว้ในตัวแปร
$timestamp=DateToTimestamp($show_start);//แปลงค่าให้เป็นฟังก์ชั่น mktime
$show_end=$end_d."/".$end_m."/".$end_y."/".$end_h."/".$end_M;//นำค่าวันเวลาที่ สิ้นสิ้นมาเก็บไว้ในตัวแปร
$timestampa=DateToTimestamp($show_end);//แปลงค่าให้เป็นฟังก์ชั่น mktime
$test=$timestampa-$timestamp; //นำเวลาเริ่ม กับสิ้นสุดมาลบกันก็จะได้เวลา ที่จะนับถ้อยหลัง
$num=$test;
$s=date("s",$num);
$m=$num/60;
echo $test=$m.":".$s;
?>
<html>
<head>
<title>Untitled Document</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-874">
</head>
<body onLoad="begintimer()">
<script language="">
var limit="<? echo $test; ?>"
if (document.images){
var parselimit=limit.split(":")
parselimit=parselimit[0]*60+parselimit[1]*1
}
function begintimer(){
if (!document.images)
return
if (parselimit==1)
// เหตุการณ์ที่ต้องการให้เกิดขึ้น
// window.location='page.php'; ถ้าต้องการให้กระโดดไปยัง Page อื่น
alert("Time Over");
else{
parselimit-=1
curmin=Math.floor(parselimit/60)
cursec=parselimit%60
if (curmin!=0)
curtime="เวลาที่เหลือ <font color=red> "+curmin+" </font>นาที กับ <font color=red>"+cursec+" </font>วินาที "
else
if(cursec==0)
{
alert('หมดเวลาแล้วจ้า');
}
else
{
curtime="เวลาที่เหลือ <font color=red>"+cursec+" </font>วินาที "
}
document.getElementById('dplay').innerHTML = curtime;
setTimeout("begintimer()",1000)
}
}
//-->
</script>
<div id=dplay ></div>
<form name="frmTest" action="check.php">
</form>
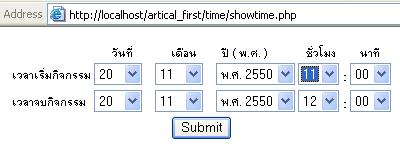
3. เมื่อสร้างนำไฟล์ทั้ง 2 ไฟล์ที่สร้างเสร็จแล้วเราก็เริ่มทดลองโปรแกรมได้เลยโดยเปิดหน้า showtime.php ดังรูป

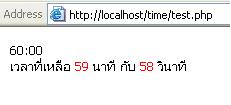
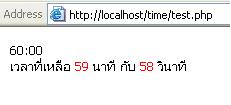
เลือกวันที่ เดือน ปี เวลา ตามต้องการ แล้วกด Submit จะได้ผลดังรูป

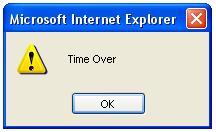
เมื่อเวลานับเวลา ถอยหลังครบแล้วจะแสดงหน้าต่าง คำว่า Time Over ปรากฎขึ้นมา

|